15+ Shopify Speed Optimization Tips to Boost eCommerce Revenue
Shopify merchants do their utmost to make their storefront unique and converting. Do you know how it can affect the speed of your site? Speed is important. And it heavily impacts the customer’s shopping experience. When the pages of your store load fast, your store becomes more discoverable. As you know, loading speed is an important ranking factor for Google. You can also visit our article How to start a Shopify Store?
Besides, most customers are likely to click out of a page when it loads slowly. For an online store, it reduces the chances of purchase. Therefore, the conversion-rate becomes higher when your store’s speed is fast. Now we know how important speed is for your Shopify store. Let’s come to the point. Whenever you add new functions such as images, videos, themes, analytics, apps, etc. to your store, it becomes slower than before.
The reason is simple; these functionalities need resources to work on your store. And the more resource-heavy the store becomes, the slower it gets. Then what can you do? Should you stop adding new features? We must not do that. A perfect blend of functionalities and optimal store speed are both required to drive sales.
There are 15 excellent tips following which you can optimize your Shopify speed for stable e-commerce revenue.
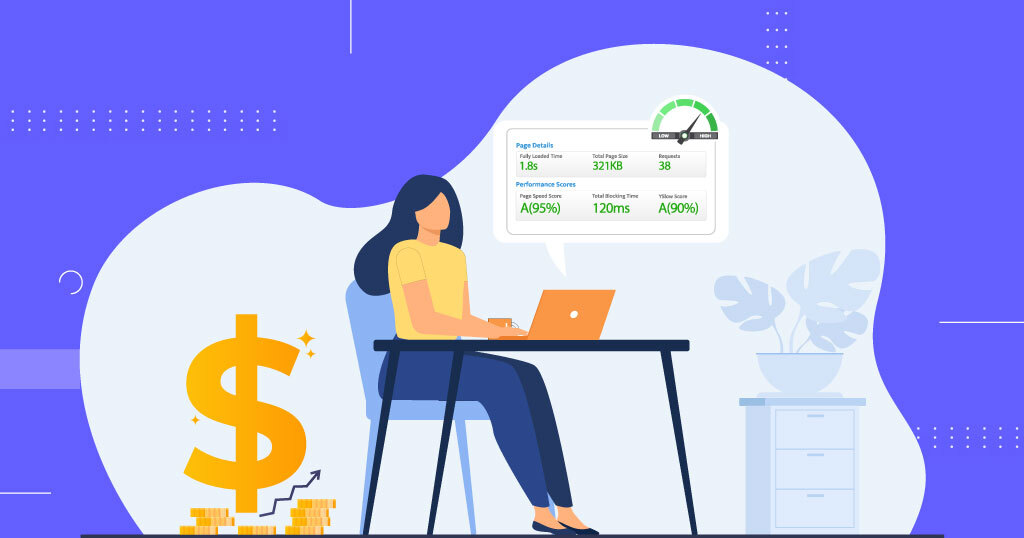
Check Your Store’s Performance
From the overall performance of your store, you can find out if it’s fast or slow. We don’t recommend random customization. Before optimizing your store for better speed, you should check out the store’s performance. Several free tools are available online to analyze your store’s performance. You can try Test My Site, PageSpeed Insights, GTmetrix, Pingdom. All of them provide easy-to-understand reports on how you should optimize your store.
But for the Shopify merchants, we would suggest Test My Site. It’s a Free tool that gives the easiest reports. And it directly shows a rating for your site. It will tell you if your store speed is poor or good. You can also download their report containing customized recommendations. Suppose you want to scale the performance for the mobile and desktop users separately. In that case, PageSpeed Insights will be the best tool. GTmetrix and Pingdom are also useful tools if you want to test the speed from multiple server locations.
Optimize Your Store With an Open Mind
When you use third-party tools to measure your store’s performance, you must not follow them blindly. No, they don’t show the wrong results. Their results will be similar and data-driven, but these tools don’t analyze them in the same way.
Before making changes to the features and load speed, you should think about a few things-
- What features and functionalities actually prompt your customers to make their purchase decisions?
- What are the most essential functions that you should display at the top of each page?
- What are the features which loaded late won’t cause any problem?
Third-party tools will let you know about the mistakes and features that are making your store speed slow. But don’t immediately work on them. Instead, try to do a balance. Even if some features or apps slows your site, you must keep them to drive more sales. You will know what you should keep and avoid while maintaining an optimal speed from our next tips.
Use Fast & Responsive Theme for Your Store
While choosing a theme, always look for responsive ones. You can check your theme preview in the page performance tools before installing it. If you installed a theme and it’s not that fast, try to fix it. Check if you have installed any unnecessary or trial apps from Shopify.
Uninstall them. If you are not good with codes, you can hire a developer to fix the code and remove the app leftovers. Minifying the code is another excellent way to make your store super-fast. You can ask your developer to make the code light and help you optimize the store speed.
Always keep your themes updated. The up-to-date versions are usually fast and lightweight.
Never Use Too Many Apps
Okay, I get it. Shopify apps help a lot to build a personality. And it reduces so much manual work and allows you to add promising functionalities. However, you must be aware it makes your site sluggish. It might cause an app conflict. On top of that, a vast amount of resources are loaded with these apps. As a result, the apps will make your site slow.
Here is a solution to this issue. You can install Xoot.io. It has features of 40+ apps in one app. After installing it, you can try their features and customize them according to your needs. You don’t have to use all apps at once. You can turn ON several features of this app and then turn any OFF when you don’t need them.
Xoot apps solves a lot of problems at once. It lets you use tons of fastest apps for Shopify without doing any coding. Anyone can use Xoot Shopify apps. Also, these apps are perfectly designed so that they never conflict with your theme. And most importantly, Xoot allows you to use Shopify 40+ apps, but it’s a single app. That means it never bothers your customers with slow speed and error pages. Thus, you can easily boost revenue on Shopify store.
Create AMP Pages for Mobile Users
Around 50% of your customers will shop using a mobile device. AMP technology will help you make the mobile experience lightning fast. If you are a developer, you should create AMP pages for mobile users. Such web pages load faster on mobile devices. You can also use Fire Amp or Rocketamp apps to generate AMP pages without trouble.
Optimize Your Images
Too many images are not suitable for your store. If you load a web page with too many images, the store will turn slower. Like that it will reduce the shopping experience of your customers. You can compress your images and make them lightweight without ruining their quality. And try to use a minimal amount of pictures on a page.
On your Shopify store, you can use JPEG, JPG, Progressive JPEG, GIF formats. You can use online tools like TinyPNG to compress JPEG, JPG, PNG images. After compressing the files, you can then upload the acceptable sizes to your store. Or you can try Shopify apps. Apps like Image Optimizer will optimize and compress the existing images of your site automatically.
Both the online tool and the Shopify app will reduce the image weight (megabytes). And they will not change the dimensions plus will maintain optimal quality. Installing the Shopify app is much easier. Because you have to do nothing but install the app. But keep in mind, it’s a third-party app. You might need to remove it later for speed issues. TinyPNG is also easy to use.
Resize Large Images
Oversized images are a problem. They contribute a lot in increasing the load time. Smartphone users will especially meet slow load time when you are using large images.
According to Shopify, 2048 x 2048 pixels are the ideal dimensions for product images. If you have images larger than that, you can resize and reupload them.
You can do resizing on Photoshop or use Shopify’s Online Image Resizer tool. If you want to use Photoshop, open the images in Photoshop. Then click File, select Export, and finally Save for Web. A window will pop up. You will find an Image Size field there. Put 2048 in both W and H fields. And then click Save. It’s done.
For the Shopify Resizer tool, you just need to upload your images in the tool. Then select the dimension Medium. Resize and download them, that’s it.
Avoid Using Multi Hero-Sliders
A multi hero slider with 5 to 6 images may seem appealing to you. But it has a downside as well. The sizes and quality of these hero images should be standard. Therefore, these slides drag the page loading speed. The impact is enormous. As you know, it drastically reduces the user-experience.
Most visitors don’t click on the slides ( only 1% click on them ). Moreover, many of them get annoyed with the slugging page speed. Instead of using a multi hero slider, we recommend using a single hero slide with a persuasive Call-to-Action.
Or if it’s vital to use a multi-hero slider, you should create one with 2 or 3 images max. You can then keep its impact to a minimum. But we always suggest you use just one hero image. Many of the giant stores and service websites follow this strategy to get a good ranking push and improve customer experience.
Use the External Platform for Hosting Videos
You might want to use video content to convert your visitors into customers. However, uploading video files on Shopify is a bad idea. And there is no need for that. You can host your videos on YouTube, Vimeo, and Wistia. These platforms work fine with Shopify. You can embed their videos on your posts with ease.
First, find the video files that are already uploaded to your store and then download them all. Go to Settings on your Shopify account and then click on Files. Now you can download the files to save them on your device if they aren’t saved already. You can also remove them from Shopify. Because you’re going to host them on a different platform.
Now pick any platform to host your videos. Upload your videos to that platform. Then copy its embed code and place it on your post’s HTML editor to display the video.
Lazyload Video & Images
Lazy loading is a smart way to make your page load faster. Whether they are images or videos, you might want to load them quicker. But is that really necessary? If a lot of content loads at once, a web page might get slower. But if the top content of a page loads faster than the rest, your visitor can have a great experience.
You can ask your developer or IT team to implement lazy load scripts for both images and videos. This process might require some effort and time. But it’s really worth the page speed you get.
Analyze Popup Performance
Quick view popups are famous for their high conversion value. You can add them to product pages. So that your customers can see the product information without actually clicking a product.
But they insert a lot of data inside the page. And, of course, that slows down the site. Yet again, don’t reach a conclusion. We are not saying popups are junk. For some stores, they do help in driving customers. And for some, they don’t. So before you make any decision about using quick view popups, make sure to do further testing. You can use tools like Hotjar to test your pages with and without popups.
Check the Number of HTTP Requests
Is your store still slow after doing many optimizations? You should check out the HTTP requests. Use this HTTP Request Checker to find out how many HTTP requests your site makes. It shows easy-to-follow results. You can see exactly how many requests are made by various resources.
By reducing the number of design content, combining CSS, Javascript files, and many more, you can reduce HTTP requests. And eventually, it will boost the overall speed performance of your store.
Use Google Tag Manager
Every day your store will be loaded with a massive amount of customer data. You can use such data to boost your revenue. By using Javascript tracking tags, you can collect customer data. But it hampers your page speed. And here, the Google Tag Manager plays its role.
It’s a tag management system. There will be multiple tracking tags like analytics, conversion, remarketing, goals, etc. But the Google Tag Manager makes it simple by condensing all these tags into one. That means, instead of a separate request, this system lets your site send only one Javascript request. Which makes your site much faster.
It also improves site performance. Your whole site can collapse if even one tag fails. But with this tool, you can easily remove that tag and recover your site.
Stay Aware of Redirects & Broken Links
If you are applying 302 redirects, then it’s making your store slow. It’s a redirect that shows a page has been removed temporarily when your customers click on an unavailable link. But this redirect only adds up HTTP requests and also causes delay data transfers. This is not good for your site speed nor for SEO.
You can overcome this problem and use other redirects such as Catchable Redirects. Or you can apply 301 redirect with Shopify’s built-in redirect function, which is called URL redirect.
Broken links are another problem. Because they drag the site speed with a high amount of HTTP requests. It’s necessary to fix broken links. You can try Broken Link Checker; it will help you find your site’s existing broken links. Remove all the broken links. And create custom 404 error pages to inform your customers if they entered the wrong URL. It will also improve their experience.
Fix Collection of Products
Shops with a wide number of products create various collections. It might enhance the shopping experience as the customer can easily find out what they want. However, you have to sacrifice your page speed because of that. There will be loops inside of loops on your codes that cause low site speed. The store has to run excess loops for every product of your store.
Suppose you have 20 collections with a total of 500 products. Then your store runs 20×500 = 10,000 loops. So it really hurts the store speed. But there is a solution. You can minimize its effect by fixing your codes. Try to delete the duplicate and conflicting codes and make the codes smarter.
You can also use Findify. It’s an incredible tool that lets you implement advanced filtering features on your store. And this does not slow your store but boosts the customer experience. With Findify, you can make the product searching process even better.
Bonus-
Right Hosting Can Speed Up Your Store
If you have lots of visitors and customers, you should pick a better hosting plan. Are you a Shopify Plus user? If yes, then you can skip this suggestion. The lack of suitable hosting can always cause various speed issues and clashes. Better stay prepared and avoid such circumstances, especially during holiday seasons, when your store gets flooded with visitors.
If your current hosting isn’t enough for you, consider upgrading to the next Shopify plan. Shopify has 3 plans. If you are already using the advanced one, you can try Shopify Plus. However, Shopify Plus is not for every business. When you are eligible for this plan, you can contact Shopify agents to get this one.
Bottom Line:
There are many ways to improve your site speed and boost your revenue. When you are optimizing your store, always reflect the customer experience. And by putting in some time and effort, you can apply many of our tips and optimize your store for better speed.
Author Bio:
Author Name:- Ajay Suri
Author Bio:- Shopify Expert and Marketer, Help merchants to improve site conversions and Increase revenue.
Email Address:- [email protected]







Great post. Thank you very much https://aktl-bd.net/
Mind blowing Article Visit Economics Byte!
Helpful article ,thanks for sharing with us Health tips
Comments are closed.